Hvordan fungerer Webflows Editor?
Hvis du ikke kender til Webflow endnu, så har vi skrevet et blog-indlæg, der fokuserer på netop det.
Når du som individ eller virksomhed får udviklet en Webflow-hjemmeside, så er det første spørgsmål sandsynligvis, hvordan du kan redigere på hjemmesiden. Det er, hvad denne artikel vil forsøge at afdække ved at forklare, hvordan Webflows såkaldte Editor fungerer.
Editoren

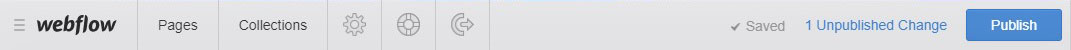
Herover kan Editor-barren ses. Når du er inde i Editor-tilstanden af din hjemmeside, så vil denne bar vise sig i bunden af hjemmesiden. På denne værktøjslinje kan forskellige elementer ses, som vi vil gennemgå her:
Menu
Herunder ser du den menu, der fremgår, når du klikker på Webflow-ikonet i venstre ende af barren. Den ser således ud, efter at du har lavet en bruger og fået adgang til disse forskellige elementer. Hvis du ikke har lavet en (gratis) bruger, så kan du kun se Project Settings-knappen.

Dashboard er din adgang til din individuelle profil, hvor du se dine andre hjemmesider og redigere i dem. Project Settings er vejen til redigering af en række forskellige backend-elementer ved projektet som f.eks. skrifttyper, hostingløsning, domænenavn osv. Designer er værktøjet, som vi bruger til at designe og udvikle din hjemmeside i — det generelt mere avancerede redigeringsværktøj til din hjemmeside, hvor design, animation og indhold kan styres helt ned i detaljerne.
Pages
Når du klikker på Pages kommer der en side op fra bunden, hvor du kan se de forskellige sider på din hjemmeside.

Hvis du klikker på én af siderne bliver du ført over til den side, men hvis du blot holder musen over siderne, så kan du klikke på Settings-knappen ovre i højre ende, hvor du så kan redigere i sidens backend-indstillinger. Disse indstillinger kan du se herunder, hvor de mest er fokuseret på søgemaskineoptimering (SEO) og søgemaskineindstillinger til de forskellige sider. Hvis du ikke er tilfreds med det autogenererede, eller hvis du vil brugerdefinere hver sides SEO, så kan du gøre det gennem den simple menu i Editoren.

Collections
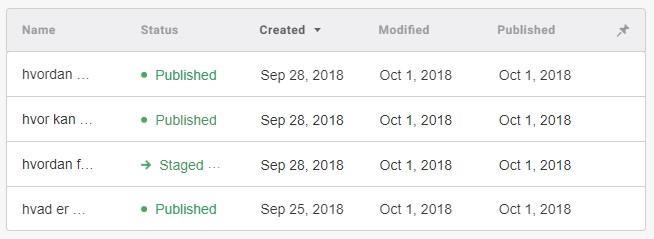
Collections åbner også en side i Editoren, hvor du kan redigere i databaseindholdet gennem en intuitiv brugerflade, der er defineret af os som udviklere og designere, så indholdet er tilpasset det, der skal vises på hjemmesiden.

Samtidig kan du også gå til de dedikerede sider fra Pages, hvor indholdet fra databasen vises og redigere direkte på hjemmesiden for at ændre i databasens indhold, hvilket er yderst praktisk til hurtigt og visuelt at redigere forskellige elementer, så de passer ind i de designmæssige omgivelser.

Billedet herover er af databaseindholdet, hvor man kan klikke på hver og redigere i dem. F.eks. med et blog-indlæg kan vi redigere navnet, billedet, indholdet, referatet og datoen. Dertil er der en række andre variabler, som man kan påsætte de forskellige dataindførsler, så de bliver optimeret til den brug, som du har for systemet.
Settings
Indstillingerne er indikeret med et tandhjulsikon. Her kan du på nuværende tidspunkt blot redigere din Webflow-profil.
Help & Support
Symboliseret med en redningskrans som symbol er der Help & Support-siden, hvor der er en række ofte stillede spørgsmål og svar vedrørende brug af Editoren.
Log Out
Det sidste ikon er til at afslutte Editoren og logge ud af din bruger.
Changes
Et af de højrestående elementer er ændringsindikatoren. Den nævner, hvis der er ændringer, der ikke er blevet offentliggjort (Published) endnu, og om den har gemt de nuværende ændringer (Saved).

Et af de vigtigere elementer er den sidste knap, hvor der står Publish på. Når du har lavet ændringer bliver de ikke automatisk offentliggjort, så du stadig kan nå at lave fejl og redigere på siderne osv., hvilket er utroligt praktisk. Når du er færdig med at redigere, skal du bare huske at klikke på Publish, så ændringerne bliver offentliggjort.

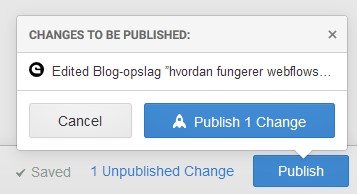
Når du har klikket på Publish-knappen dukker denne pop-up op, hvor du kan se, hvilke ændringer, der bliver offentliggjort nu. Når du så klikker på "Publish 1 Change" vil ændringerne være offentliggjort.
Den visuelle del af Webflow Editoren
Som nævnt flere gange i denne artikel indtil videre, så kan man også visuelt redigere de forskellige sider på éns hjemmeside. Dette gøres ved f.eks. at klikke på tekst, billeder og links, hvor der så fremgår et lille ikon oppe i højre hjørne af elementet.
Dette ikon kan klikkes på, hvorved man så kan ændre forskellige elementer. Ved et tekstelement kan man blot ændre teksten, men hvis man arbejder med et link kan man definere f.eks., om den skal åbne i en ny fane, hvilket link den skal føre hen til, og hvilken tekst der skal vises i stedet for linket. Ved et billede kan man ændre billedet, dens ALT-tekst mm. Herunder kan ses et eksempel på et redigeringsikon.

Tillykke!
Du kan nu bruge redigeringsværktøjet Webflow Editor til at redigere din nyskabte hjemmeside med!


.JPG)
